コアウェブバイタル(Core Web Vitals)をわかりやすく解説

コアウェブバイタルとは?
コアウェブバイタル(Core Web Vitals)とは、サイトのパフォーマンスや安定性を測定するための指標のことです。
閲覧者が見やすく使いやすいサイトかどうかを評価するものと考えればわかりやすいと思います。
Googleがウェブのユーザーエクスペリエンスを向上させるために始めた取り組みであり、検索順位を決める要因のひとつであると発表されているため、SEO的にも対応していく必要があります。
サイトなどを利用する人が得る体験のことをユーザーエクスペリエンス(UX)といいます。
コアウェブバイタルは、「LCP」「FID」「CLS」の3つの指標で評価されます。
それぞれの指標を簡単に解説すると、以下のような内容になります。
- LCP(読み込みパフォーマンス)
- サイトのページにアクセスしてから、表示領域内の最大要素(主に画像や動画、見出しなど)が表示されるまでの時間です。
秒単位で測定され、時間が短いほど良い評価になります。 - FID(初回入力遅延)
- サイトのページにアクセスしてから、リンクのクリックやボタンのタップなどの操作にブラウザが応答するまでの時間です。
ミリ秒単位で測定され、時間が短いほど良い評価になります。 - CLS(視覚的な安定性)
- ページの読み込み段階で、ページ要素がどのくらい移動しているか(レイアウトのずれがあるか)の指標です。
例えば、画像が読み込まれる時にページがずれて移動したり、クリックしようとしていた箇所に広告が出てきてクリックしてしまうといった、ユーザーにとって好ましくない挙動があるかを調べます。
ページ要素の移動量で測定され、0に近いほど良い評価になります。
コアウェブバイタルの測定方法
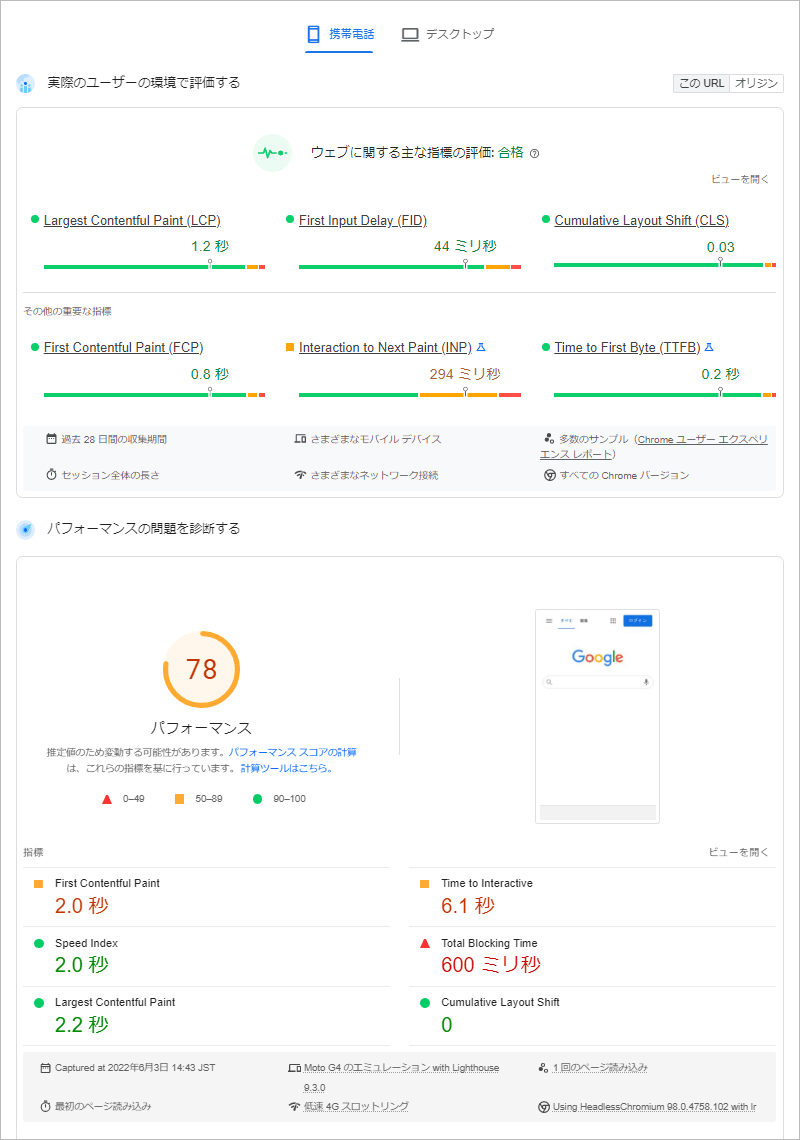
コアウェブバイタルを測定するには、Googleが提供している「PageSpeed Insights」ツールを使用します。
入力欄に調べたいページのURLを入力すると、サイトの速度に関する様々な項目の評価が表示され、「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」の欄からコアウェブバイタルの測定結果を確認できます。
「実際のユーザーの環境で評価する」のデータは、アクセス数の少ないサイトだと結果が出ないことがあります。
測定結果の色分けは、緑色が良好の判定、オレンジ色は改善が必要の判定、赤色が低速の判定となります。

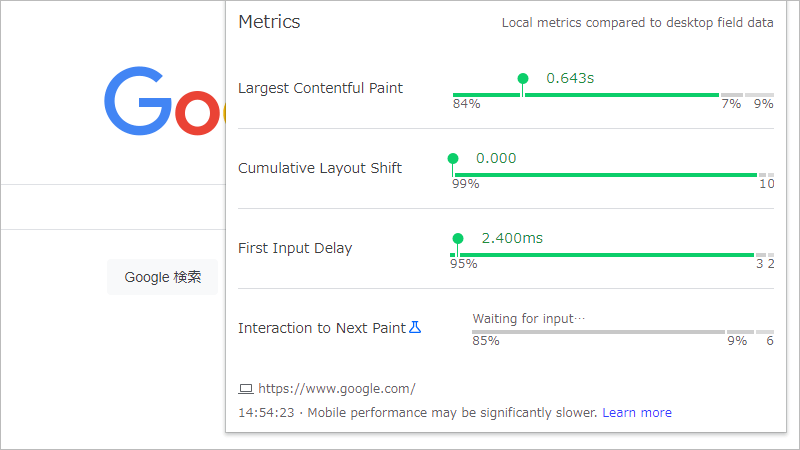
もっと簡易的に測定したい場合は、Google Chromeの拡張機能「Web Vitals」を使用する方法があります。
細かいデータを見ることはできませんが、ブラウザ右上にある拡張機能ボタンをクリックするだけで、手軽にコアウェブバイタルの測定ができます。

コアウェブバイタルの評価基準
「LCP」「FID」「CLS」の評価基準は、それぞれ以下のようになっています。
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5秒以下 | 4秒以下 | 4秒を超える |
| FID | 100ミリ秒以下 | 300ミリ秒以下 | 300ミリ秒を超える |
| CLS | 0.1以下 | 0.25以下 | 0.25を超える |
コアウェブバイタルの改善方法
コアウェブバイタルの評価を改善する方法は、基本的にサイトを高速化する方法と同じです。
主な取り組みとしては、以下のような方法があります。
- 画像を圧縮する
- CCSやJavaScriptを最適化する(インライン化や非同期化など)
- ウェブフォント読み込み中はシステムフォントを表示する
- gzip圧縮を使用する
- ブラウザキャッシュを使用する
- 性能の高いレンタルサーバーに引っ越しをする
gzip圧縮についての詳細:gzip圧縮の設定方法【.htaccessの書き方】
ブラウザキャッシュについての詳細:ブラウザキャッシュの設定方法【.htaccessの書き方】
コアウェブバイタルの評価を下げている原因を確認するには
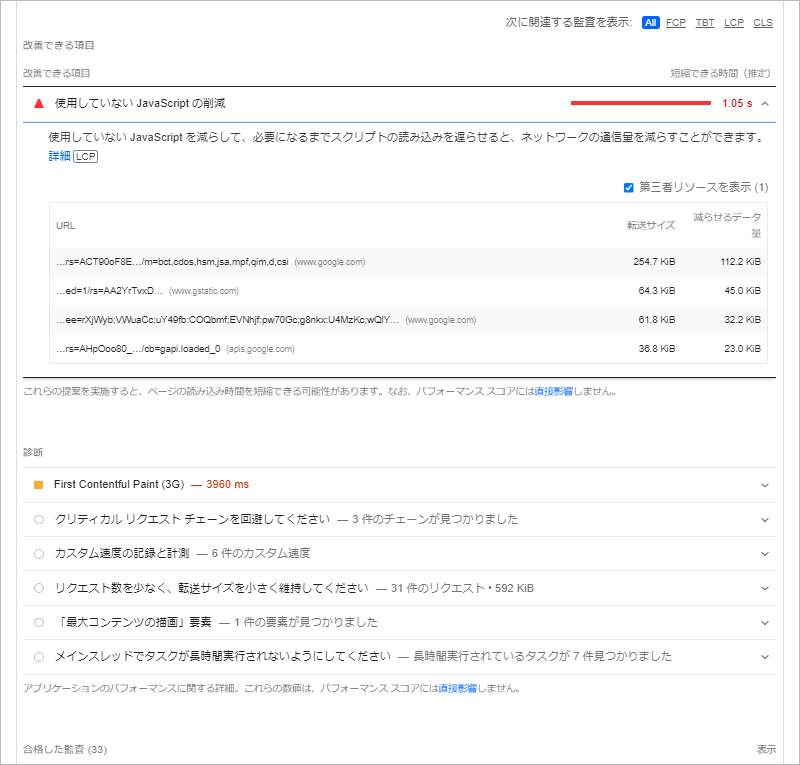
「PageSpeed Insights」で調べたいページを測定し、測定結果の下にある「改善できる項目」と「診断」の欄を見れば、コアウェブバイタルの評価を下げている原因を一覧で確認することができます。
それぞれの項目をクリックすると、原因となっている要素の詳細が表示されます。

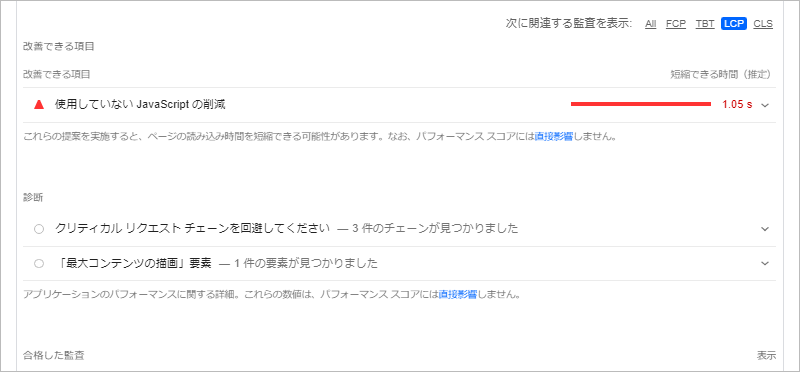
また、「次に関連する監査を表示」の中から指標を選択すると、その指標に影響している項目で絞り込むことができます。

上画像の場合、「LCP」を選択することで、LCPに影響している項目のみが表示されています。
CLSの改善方法について
CLSに関しては、サイトのパフォーマンスではなく、サイトの構造やデザインそのものが評価を下げる原因になります。
CLSを低下させる原因は、主に以下のようなものがあります。
- 画像を読み込む時にレイアウトがずれる
- 広告や埋め込み動画を読み込む時にレイアウトがずれる
- Webフォントを読み込む時にレイアウトがずれる
- プログラムで動作するコンテンツの影響でレイアウトがずれる
画像のレイアウトシフト対応
一番多く見かけるCLS低下の原因は、画像(特にアイキャッチ画像)を読み込む時に、周辺のレイアウトがずれてしまうことです。
解決策としては、画像のimg要素にwidthとheightを指定して、画像の表示領域を事前に確保しておくことです。
<img src="images/eye-catching.png" width="1200" height="630" alt="アイキャッチ">
指定するwidthとheightのサイズは、元画像のサイズを指定すれば問題ありません。
最近のブラウザでは、widthとheightから画像のアスペクト比を計算し、最適な表示領域を確保してくれます。
ただし、CSSで「max-width:100%;」と「height:auto;」を指定していないと、画面サイズが変わったときにアスペクト比を維持したまま拡大縮小(レスポンシブ対応)できず、表示領域が正しく確保できなくなるので注意が必要です。
img {
max-width: 100%;
height: auto;
}
埋め込み動画やマップのレイアウトシフト対応
埋め込みの動画やマップの場合、アスペクト比を維持したままサイズ変更するのが難しく、CLS低下の大きな原因となっています。
改善方法としては、新しくできたプロパティの「aspect-ratio」を使用することで、画面サイズが変わってもアスペクト比を保ちつつ、表示領域の確保にも対応することができます。
HTMLでは、以下のようにiframeをdivで囲みます。
<div class="embed-box">
<iframe width="560" height="315" src="YouTubeなどの埋め込みURL"></iframe>
</div>
CSSでは、divに「aspect-ratio」を記述し、埋め込みコンテンツのアスペクト比を指定します。
YouTubeの埋め込み動画の場合は、16:9のアスペクト比になりますが、指定する時は「16 / 9」と記述します。
また、「display: inline-block;」を加えることで、埋め込みコンテンツがサイトの画面幅より小さくてもブロック要素のdivが画面幅一杯にならなくなり、埋め込みコンテンツの幅とぴったり合うようになります。
.embed-box {
max-width: 100%;
aspect-ratio: 16 / 9; /* 埋め込みコンテンツのアスペクト比を指定 */
display: inline-block; /* 画面幅より小さいサイズの埋め込みコンテンツにも対応 */
}
.embed-box iframe {
max-width: 100%;
max-height: 100%;
}
コアウェブバイタルのSEOへの影響
検索順位のランキング要因に組み込まれているコアウェブバイタルですが、検索順位を大きく上下するほどの影響はありません。
ランキング要因で一番重要なのはコンテンツの質であって、コアウェブバイタルの評価が優れていても検索順位が大きく上昇するわけではなく、複数のサイトでコンテンツの質が同じならコアウェブバイタルの優れた方が評価されるというものです。
具体的にいうと、コアウェブバイタルは「ページエクスペリエンス」と呼ばれるシグナルのひとつとして組み込まれています。
ページエクスペリエンスとは、コンテンツの価値以外の部分に関するランキング要因で、主に以下の5つのシグナルがあります。
- コアウェブバイタル(ウェブに関する主な指標)
- 「LCP」「FID」「CLS」の指標により、パフォーマンスや安定性の点で優れたユーザーエクスペリエンスを提供しているかを評価します。
- モバイルフレンドリー
- モバイル(スマホやタブレット)に対応したページになっているかを見ます。
- セーフブラウジング
- 悪意のあるコンテンツや不正なコンテンツが含まれていないかを見ます。
- HTTPS
- ページがHTTPSで配信しているかを見ます。
- 煩わしいインタースティシャルがない
- インタースティシャル(画面を覆う広告や登録誘導など)がないかを見ます。
※ひどい場合は検索順位が下がります。
ただし、ランキング要因への影響が大きくないからといって、コアウェブバイタルを無視していいというわけではありません。
なぜならコアウェブバイタルは閲覧者の行動に直接影響するからです。
例えば、Search Consoleヘルプのウェブに関する主な指標レポートには、以下のようなデータが記載されています。
- ページの読み込み時間が1秒から3秒に増加すると、直帰率は32%増加する。
- ページの読み込み時間が1秒から6秒に増加すると、直帰率は106%増加する。
サイトの速度や操作性は、閲覧者がサイトに留まってくれるのか離れてしまうのかという行動に大きく関係します。
また、閲覧者が離れていくようなサイトであれば、当然検索順位も下がる可能性があります。
閲覧者と検索エンジンの両方の目線から見て、コアウェブバイタルなどのページエクスペリエンスには必ず対応していくべきだということです。
コアウェブバイタルなどのページエクスペリエンスは、将来的にランキング要因への影響が大きくなっていくのではないかと言われています。
コアウェブバイタルをふまえたレンタルサーバー選び
レンタルサーバーはサイトの速度に直接影響するため、コアウェブバイタルの評価にももちろん関係してきます。
コアウェブバイタルを低下させる問題はいくつかありますが、レンタルサーバーそのものの性能も見過ごせない問題です。
特に、WordPressサイト・画像や動画を多く使用しているサイト・JavaScriptなどによる複雑なデザインのサイトでは、ページのパフォーマンス(LCP・FID)がどうしても低下し、レイアウトシフト(CLS)への影響も多く出てきます。
サイト速度のテストで「最初のサーバー応答時間を速くしてください」と忠告された場合は、レンタルサーバーの引っ越しかプランのグレードアップを検討してください。
レンタルサーバーは、性能以外にもデータ転送量や同時アクセス数といったアクセスに影響する箇所があるため、多くの人に見てもらうためのサイトであれば年間1万円くらいの高性能レンタルサーバーをおすすめします。
レンタルサーバーの料金や機能の詳細、キャンペーン情報などについては、トップページのレンタルサーバー比較|料金と機能の一覧をご覧ください。