ブラウザキャッシュの設定方法【.htaccessの書き方】

ブラウザキャッシュとは?
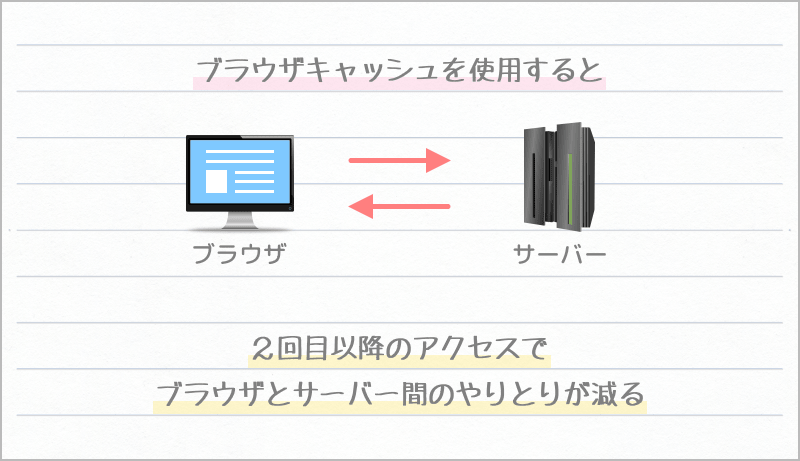
ブラウザキャッシュとは、Webサイトにはじめてアクセスした時にサイトのデータをブラウザに一時保存しておき、2回目以降のアクセスではサーバーからでなくブラウザからデータを読み込むという仕組みのことです。
ブラウザキャッシュを使用することでサーバーとブラウザ間のやりとりが減るため、サイトの高速化や転送量を削減できるというメリットがあります。

ブラウザにキャッシュさせるファイルと有効期間は自由に設定することができますが、更新頻度の高いファイルや動的コンテンツなどをキャッシュさせてしまうと、サイトの変更が反映されなかったり正しく動作しなくなるといった不具合が出るので注意が必要です。
キャッシュには他にも多くの種類があり、例えばサーバー側にキャッシュする仕組みのことをサーバーキャッシュといいます。
.htaccessでブラウザキャッシュの設定をする
.htaccessとは、Webサーバーの挙動を設定できるファイルのことで、ApacheというWebサーバーを採用しているレンタルサーバーで使用することができます。
.htaccessでブラウザキャッシュの設定する方法は少しややこしいのですが、キャッシュさせるファイルや有効期間を自由に設定できるというメリットがあります。
.htaccessでブラウザキャッシュの設定をするには、「Cache-Controlヘッダー」で設定する方法と「Expiresヘッダー」で設定する方法があり、両方とも設定している場合はCache-Controlヘッダーが優先されます。
Googleは以前まで、古いブラウザのためにExpiresヘッダーを推奨していましたが、現在はCache-Controlヘッダー推奨に変更されているようです。
※.htaccessは挙動にかかわる重要なファイルなので、必ずバックアップをとり、記入間違いのないように注意してください。
※.htaccessのルールとして、最後の行を必ず改行(空白の行)にしてください。
※メモ帳で.htaccessの編集をすると「.htaccess.txt」というファイルになってしまうので、FTPソフトでレンタルサーバーにアップロードした後、FTPソフト上で「.txt」の部分を削除してください。
Cache-Controlヘッダーによるブラウザキャッシュの設定
Cache-Controlヘッダーでブラウザキャッシュの設定をするには、「FilesMatch」にキャッシュさせるファイルを拡張子で指定し、「Cache-Control max-age」にキャッシュの有効期間を秒数で指定します。
キャッシュの有効期間は1週間以上~1年未満(604800秒~31536000秒)が推奨とされています。
静的ファイルを1週間キャッシュさせる設定
# 静的ファイルを1週間キャッシュさせる
<FilesMatch "\.(css|js|jpg|jpeg|gif|png|svg|svgz|webp|ico|bmp|woff|woff2|ttf|otf)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
静的ファイルを1週間キャッシュさせるが、CSSとJavaScriptファイルは除外する場合の設定
# 静的ファイルを1週間キャッシュさせる
<FilesMatch "\.(jpg|jpeg|gif|png|svg|svgz|webp|ico|bmp|woff|woff2|ttf|otf)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
# CSSとJavaScriptファイルはキャッシュさせない
<FilesMatch "\.(css|js)$">
Header set Cache-Control no-cache
Header set Pragma no-cache
</FilesMatch>
指示文の解説
- <FilesMatch "\.(○○|○○)$">
- キャッシュさせるファイルを拡張子で指定します。
()内に拡張子を記述し、区切りにはバーティカルバー(半角パイプ)を使用します。 - Header set Cache-Control "max-age=□□"
キャッシュの有効期間を秒数で指定します。
1日~1年を秒数に換算すると以下のようになります。- 1日=86400秒
- 1週=604800秒
- 1ヶ月(30日)=2592000秒
- 1年(365日)=31536000秒
- Header set Cache-Control no-cache
- キャッシュさせないための設定ですが、正確にはアクセスの度に毎回サーバーへ問い合わせをし、内容に変更があればキャッシュを使用してはいけないという意味です。
一切キャッシュを保存しない設定にする場合は、「no-cache」の部分を「no-store」と指定します。 - Header set Pragma no-cache
- 古い環境に対応するための設定です。
Header set Cache-Control no-cacheと同じ動作をします。
Expiresヘッダーによるブラウザキャッシュの設定
Expiresヘッダーでブラウザキャッシュの設定をするには、「ExpiresByType」にキャッシュさせるファイルをMIMEタイプで指定し、「access plus」にキャッシュの有効期間を秒から年の単位で指定します。
キャッシュさせるファイルはMIMEタイプで指定するということに注意してください。
MIMEタイプがわからない場合は、拡張子をWikipediaで検索すると出てきます。
よく使用されるファイルのMIMEタイプは、以下の記事に一覧で記載しています。
キャッシュの有効期間は1週間以上~1年未満が推奨とされていますが、月や年の単位では日数が変動してしまうため、週以下の単位で指定することをおすすめします。
また、Cache-Controlヘッダーと両方設定する場合は、キャッシュの有効期間が同じになるように設定してください。
静的ファイルを1週間キャッシュさせる設定
# 静的ファイルを1週間キャッシュさせる
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 weeks"
ExpiresByType image/webp "access plus 1 weeks"
ExpiresByType image/vnd.microsoft.icon "access plus 1 weeks"
ExpiresByType image/bmp "access plus 1 weeks"
ExpiresByType font/woff "access plus 1 weeks"
ExpiresByType font/woff2 "access plus 1 weeks"
ExpiresByType font/ttf "access plus 1 weeks"
ExpiresByType font/otf "access plus 1 weeks"
</IfModule>
指示文の解説
- <ifModule mod_expires.c>
- mod_expires機能が使用可能であれば、タグで囲った設定が実行されるという意味です。
- ExpiresActive On
- ExpiresとCache-Controlのヘッダー生成を有効にする設定です。
- ExpiresDefault "access plus 1 seconds"
- すべてのファイルでキャッシュの有効期間を1秒にする設定です。
はじめにキャッシュをリセットするという目的で設定します。 - ExpiresByType ○○ "access plus □□"
キャッシュさせるファイルをMIMEタイプで指定し、access plusにキャッシュの有効期間を指定します。
有効期間は秒から年の単位で指定できます。- 秒=second
- 分=minute
- 時=hour
- 日=day
- 週=week
- 月=month
- 年=year
レンタルサーバーの機能でブラウザキャッシュの設定をする
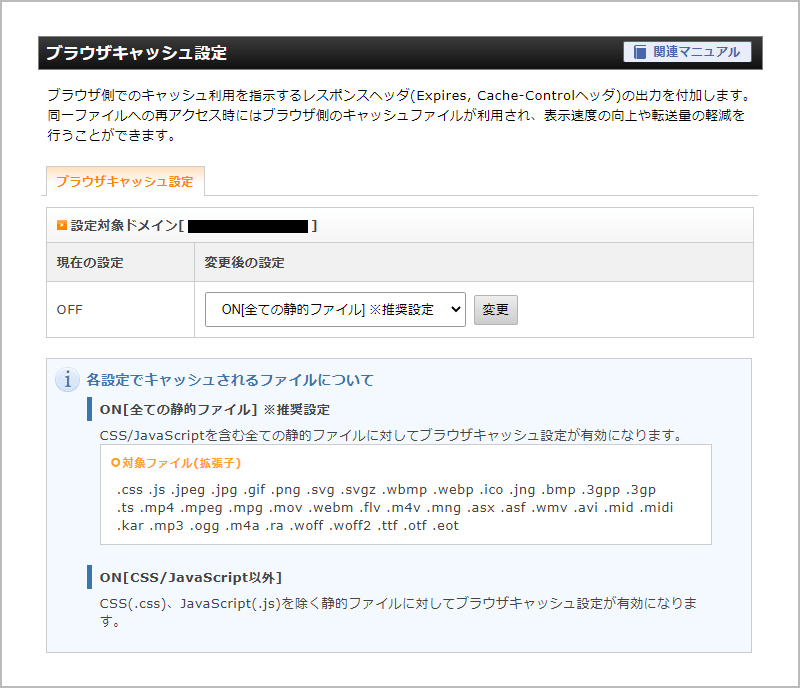
レンタルサーバーによっては、高速化機能としてブラウザキャッシュの設定ができる場合があります。
キャッシュさせるファイルと有効期間を自由に設定できないというデメリットはありますが、.htaccessによる設定と効果は同じなので、ややこしい設定が苦手な方にはこちらの方法がおすすめです。
例えば『エックスサーバー』の場合、下画像のように設定することが可能です。

ブラウザキャッシュの確認方法
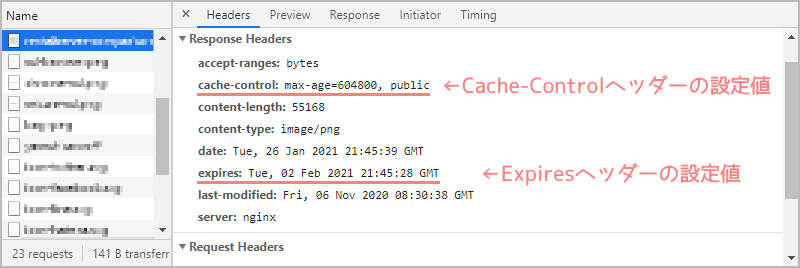
ブラウザキャッシュが正しく動作しているかは、ブラウザの検証ツールで確認することができます。
Google Chromeの場合は以下の手順で確認できます。
- 調べたいページでキーボードの「F12」を押す
- 「Network」をクリック
- 再読み込みをする
- 調べたいファイルをクリック

※Expiresヘッダーの値は、キャッシュの有効期限を表しています。
※Cache-ControlヘッダーとExpiresヘッダーを両方設定している場合、Cache-Controlヘッダーの設定が優先されます。
ブラウザキャッシュ以外のキャッシュについて
キャッシュにはブラウザキャッシュ以外にも、サーバーキャッシュやCDNキャッシュといった様々な種類のキャッシュがあります。
詳しく知る必要はありませんが、簡単に言うと「どこでキャッシュされるか」というだけです。
レンタルサーバーにもよりますが、ブラウザキャッシュ以外のキャッシュ機能を提供している場合があります。
下記はレンタルサーバーが提供しているキャッシュ機能の一例です。
| サーバー名 | 機能名 | キャッシュの種類 |
|---|---|---|
| エックスサーバー | Xアクセラレータ | サーバーキャッシュ |
| OPcache | PHPプログラムのキャッシュ | |
| さくらのレンタルサーバー | コンテンツブースト | CDNキャッシュ |
各レンタルサーバーの機能や特長については、レンタルサーバー比較|料金と機能の一覧をご覧ください。
ブラウザキャッシュの注意点
ブラウザキャッシュはサイトの高速化や転送量の削減に役立ちますが、間違った設定をしてしまうとサイトの更新が反映されなかったり、サイトが正しく動作しなくなるなどの危険性があります。
繰り返しになる部分もありますが、ブラウザキャッシュの注意点をまとめておきます。
- キャッシュされているファイルは、更新しても有効期間が切れるまで反映されなくなるので、更新頻度の高いファイルはキャッシュさせないか有効期間を短くしてください。
- 個人情報や企業情報を扱うような重要なファイルは、キャッシュさせてしまうと情報漏洩の危険があるので、絶対にキャッシュさせないようにしてください。
- プログラムによって毎回表示が変わる動的コンテンツは、キャッシュさせてしまうと正しく動作しなくなる可能性があるので、基本的には静的コンテンツのみをキャッシュさせる設定にしておくことをおすすめします。
- .htaccessファイルは必ずパックアップを取り、編集後はサイトの表示や動作に問題がないか確認してください。
- .htaccessによるブラウザキャッシュと、レンタルサーバーが提供しているブラウザキャッシュ機能を併用しても意味がないので、設定するのはどちらか片方だけにしてください。
- .htaccessによるブラウザキャッシュに加えて、レンタルサーバーが提供しているサーバーキャッシュ機能や高速化機能を併用すると、サイトの表示が崩れるなどの不具合が出ることがあるので、併用する場合はサイトに不具合がないか確認するようにしてください。
サイト高速化についての関連ページ
ブラウザキャッシュ以外のサイト高速化については、下記のページもご参考ください。