gzip圧縮の設定方法【.htaccessの書き方】

gzip圧縮とは?
gzip圧縮とは、gzipというデータ圧縮フォーマットを使用してファイルのデータを圧縮することです。
Webサーバーとブラウザが通信する際の機能として使えることと、データの圧縮によって転送量を減らせることから、サイトを高速化する方法のひとつとして使用されています。

gzip圧縮はテキストファイルの圧縮に優れており、主にHTML・CSS・JavaScriptファイルやフォントファイルの圧縮に使用されます。
デメリットとしては、ブラウザにファイルを送信する度にデータ圧縮をするため、圧縮するデータ量が多くなるとサーバーCPUにも閲覧者のCPUにも負担がかかることです。
そのため、すべてのファイルを圧縮するのではなく、圧縮するべきファイルをきちんと選んで指定する必要があります。
gzip圧縮するファイルについて
gzip圧縮するファイルとして最も適しているのは、HTML・CSS・JavaScriptなどのテキストファイル全般で、他にはTTFやOTFなどのフォントファイルにも圧縮が有効です。
特殊なものでは、ファビコンで使用するICOのような画像ファイル(アイコン画像)や、テキストで構成されたSVGのような画像ファイル(ベクター画像)もgzip圧縮することができます。
反対にgzip圧縮するべきでないファイルは、JPEGやPNGなどの画像ファイル、WOFFなどのフォントファイル、MP3などの音声ファイル、MP4などの動画ファイルで、これらのファイルはすでに圧縮されているため、gzip圧縮してもCPUを消費するだけで意味がありません。
- gzip圧縮するべきファイル例
-
- 「.html」「.css」「.js」などのテキストファイル
- 「.ttf」「.otf」「.eot」などのフォントファイル
- 「.ico」「.svg」などの画像ファイル
- gzip圧縮するべきでないファイル例
-
- 「.jpg」「.png」「.gif」などの画像ファイル
- 「.woff」「.woff2」などのフォントファイル
- 「.mp3」「.aac」などの音声ファイル
- 「.mp4」「.avi」などの動画ファイル
.htaccessでgzip圧縮の設定をする方法
.htaccessとは、Webサーバーの挙動を設定できるファイルのことで、ApacheというWebサーバーを採用しているレンタルサーバーで使用することができます。
.htaccessでgzip圧縮の設定をする方法はいくつかありますが、設定がわかりやすい「mod_deflate」の使用をおすすめします。
mod_deflateを使用したgzip圧縮には、gzip圧縮するファイルをひとつずつ指定する設定と、指定したファイル以外をすべてgzip圧縮する設定の2つの設定方法があります。
※.htaccessはWebサーバーの挙動にかかわる重要なファイルなので、必ずバックアップをとるようにし、記入間違いのないように注意してください。
※.htaccessのルールとして、最後の行を必ず改行(空白の行)にしてください。
※メモ帳で.htaccessの編集をすると「.htaccess.txt」というファイルになってしまうので、FTPソフトでレンタルサーバーにアップロードした後、FTPソフト上で「.txt」の部分を削除してください。
gzip圧縮するファイルをひとつずつ指定する設定
gzip圧縮するファイルをひとつずつ指定する設定は、余計なファイルの圧縮がされず、ファイルの指定も簡単で確実な方法です。
「AddOutputFilterByType DEFLATE」に圧縮するファイルをひとつずつ指定していくだけですが、ファイルのMIMEタイプで指定するということに注意してください。
MIMEタイプがわからない場合は、拡張子をWikipediaで検索すると記載されています。
よく使用されるファイルのMIMEタイプは、以下の記事に一覧で記載しています。
設定例
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/vnd.microsoft.icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
指示文の解説
- <IfModule mod_deflate.c>
- mod_deflate機能が使用可能であれば、タグで囲った設定が実行されるという意味です。
- AddOutputFilterByType DEFLATE ○○
- 圧縮するファイルをMIMEタイプで指定します。
- Header append Vary Accept-Encoding env=!dont-vary
- プロキシサーバーが間違ったコンテンツを配信しないようにする設定です。
gzip圧縮を解凍出来ないブラウザに対応するためのものです。
指定したファイル以外をすべてgzip圧縮する設定
指定したファイル以外をすべてgzip圧縮する設定は、余計なファイルまで圧縮してしまうことがあるため、あまりおすすめできる方法ではありません。
設定としては簡単で、まずすべてのファイルを圧縮するという設定をした後に、「SetEnvIfNoCase Request_URI」で除外するファイルを指定します。
設定例
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \.(?:jpg|jpeg|gif|png|woff|woff2)$ no-gzip dont-vary
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
指示文の解説
- <IfModule mod_deflate.c>
- mod_deflate機能が使用可能であれば、タグで囲った設定が実行されるという意味です。
- SetOutputFilter DEFLATE
- すべてのファイルを圧縮するという設定です。
- SetEnvIfNoCase Request_URI \.(?:○○|○○)$ no-gzip dont-vary
- 圧縮から除外するファイルを拡張子で指定します。
()内に拡張子を記述し、区切りにはバーティカルバー(半角パイプ)を使用します。
先頭の「?:」は、グループ化するけどキャプチャはしないという正規表現の記述です。 - Header append Vary Accept-Encoding env=!dont-vary
- プロキシサーバーが間違ったコンテンツを配信しないようにする設定です。
gzip圧縮を解凍出来ないブラウザに対応するためのものです。
gzip圧縮の確認方法
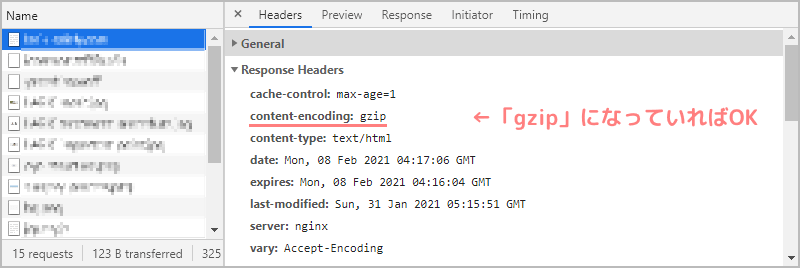
.htaccessで設定したgzip圧縮が正しく動作しているかは、ブラウザの検証ツールで確認することができます。
Google Chromeの場合は以下の手順で確認できます。
- 調べたいページでキーボードの「F12」を押す
- 「Network」をクリック
- 再読み込みをする
- 調べたいファイルをクリック
- 「content-encoding: gzip」があるか確認する

gzip圧縮の注意点
gzip圧縮の設定は、しっかり確認しながら行えば難しくありませんが、正しく設定しないと余計な圧縮がされて、サイトの高速化どころかむしろ遅くなってしまう可能性もあります。
繰り返しになる部分もありますが、gzip圧縮の注意点をまとめておきます。
- gzip圧縮するファイルを正しく選んで指定し、余計なファイルが圧縮されないようにしてください。
- .htaccessファイルは編集する前に必ずパックアップを取り、編集後はサイトの表示や動作に問題がないか確認してください。
- ブラウザ検証ツールで、指定したファイルがちゃんとgzip圧縮されてるか、指定していないファイルがgzip圧縮されていないかを確認してください。
サイト高速化についての関連ページ
gzip圧縮以外のサイト高速化については、下記のページもご参考ください。